- Home
- Tips & Tricks and news
- Sitecore articles and code samples
- SSO and Sitecore XM Cloud with OpenID Connect
- Content Migration Tip 3 Handling Illegal Characters in Sitecore Serialization
- Content Migration Tip 2 Handling Duplicates in Sitecore Serialization
- Content Migration Tip 1 Handling Clones in Sitecore Serialization
- Tip Unpublish a Language with the Sitecore API
- Sitecore content migration - Part 3 Converting content
- Sitecore content migration - Part 2: Media migration
- Managing Sitecore Item Security Rights with the API
- Find and Optimize Nodes with Over 100 Child Items in Sitecore
- Sitecore System Check PowerShell Report
- Sitecore content migration - Part 1: Media analysis
- Using the Sitecore APIs with Sitecore Commander
- Items as resources part 6 multiple files
- Jan Bluemink Sitecore MVP 2024
- Tip Detecting Sitecore XM Cloud in PowerShell
- Unpublish a language from a Sitecore website
- Media url in the content editor - Edge ready
- Sitecore Content Migrating with GraphQL
- Migrating Your Content
- Create a Package Containing Overridden Items
- Items as resources part 5 Gutter
- Items as resources part 4 compare
- SUGCON Europe 2023 recap
- Item as resources PowerShell warning
- Items as resources part 3 restoring
- Sitecore Webhook Customize JSON
- Jan Bluemink Sitecore MVP 2023
- Sitecore switch Solr indexes strategy on SearchStax
- Sitecore Symposium - laatste ontwikkelingen
- Orphan items and Sitecore Items as resources
- Items as resources part 2 reports
- Tip View html cache content
- Tip Sitecore General link picker 404 error
- Items as resources part 1 warnings
- SUGCON Europe 2022 recap
- From MVC to Sitecore Headless Rendering
- Jan Bluemink Sitecore Most Valuable Professional 2022
- Sitecore Launchpad external link
- The end of Sitecore fast query
- Tip Site specific error and 404 page
- Flush Partial HTML on Dictionary changes
- Sitecore content dependencies options for Partial Html Cache
- Custom Partial Html flush event
- Sitecore Partial HTML Cache
- Flush HTML cache on Sitecore Forms Submit
- Sitecore errors you can encounter
- A poll with Sitecore Forms
- Where is the sitecore_horizon_index
- Sitecore Forms virus upload validation
- Sitecore Forms create a poll
- Sitecore NuGet dependencies in Sitecore 10.1
- Sitecore Forms ML upload validation
- Upgrading to Sitecore 10.1
- Jan Bluemink Sitecore Most Valuable Professional 2021
- Symposium 2020 day 1 Developer recap
- Sitecore CLI login error
- Sitecore Content Editor Warning for large images
- Fix Sitecore 10 Docker installation
- Roles and rights changes in Sitecore 10
- Export and Import Sitecore Roles and Rights
- Advanced Image Field Experience Editor
- Azure DevOps Copy Sitecore Database
- Unable to connect to master or target server
- How many times is each rendering used for a specific website
- A potentially dangerous Request
- CSP headers and Content Hub
- Jan Bluemink Wins Sitecore Most Valuable Professional Award
- Sitecore 9.3 Forms process sensitive files
- Sitecore 9.3 Forms Upload export
- How to add a Sitecore admin programmatically
- DAM connector for Sitecore
- Betty Blocks and Sitecore
- Sitecore Cortex Demo Code in 12 minutes
- Scaling Sitecore JSS images
- Caveats with JSS GraphQL endpoint
- Content tagging JSS GraphQL
- Prevent use of PNG media
- JSS Customizing output
- JSS Integrated GraphQL Queries
- JSS Integrated GraphQL Upgrade
- JSS FormatException: DebugOnly
- New user rights in Sitecore 9.1
- Smartling Translation plugin
- JSS Integrated GraphQL
- Forms Serverless Upload
- Language Warning version 9
- Sitecore Forms Extension Pack
- VSTS and Sitecore
- Roles in Sitecore 9
- Sitecore Azure ARM
- Headless Sitecore
- Sitecore Development 2017
- Azure Cognitive Services
- DocumentDB for sessions
- Databases diskspace tips
- Edit Aliases
- Language Warning
- WFFM and secure Fields
- SUGCON 2016
- Sitecore Tips and Tricks 2016
- SEO Processor
- Custom Cache
- What rights are custom
- Replace Content
- Bulk Create Sitecore Users
- Content editor language
- Roles in Sitecore 8
- Wrong language warning
- Change LinkManager config
- Development and deployment
- Language fallback
- SEO XML Sitemap
- Single line Text with HTML
- Sitecore and the error page
- Sitecore Tips and Tricks
- The Experience Editor
- Upgrade and modules
- User friendly developing
- Dialoge box in een Command
- Editen in de juiste taal
- Sitecore en de error page
- Locked items
- About
- Contact

Created: 3 Oct 2024, last update: 20 Jun 2025
Sitecore content migration - Part 2: Media migration
Welcome to the second blog of the Sitecore content migration series, in this edition we'll explore automating the migration of media assets using Sitecore Serialization and the Sitecore CLI (Command-Line Interface). We'll also delve into leveraging advanced rules to select the media items that need to be migrated.
Using the Sitecore CLI for media migration
As discussed in the previous article, "Sitecore Content Migration - Part 1: Media Analysis," the Sitecore Item Serialization with CLI provides a fast, configuration file-based option that allows for rule customization. You can generate these rules using Sitecore PowerShell. Additionally, in some cases, you can use the XM to XM Cloud Migration Tool to migrate your media.
Generate rules using Sitecore PowerShell
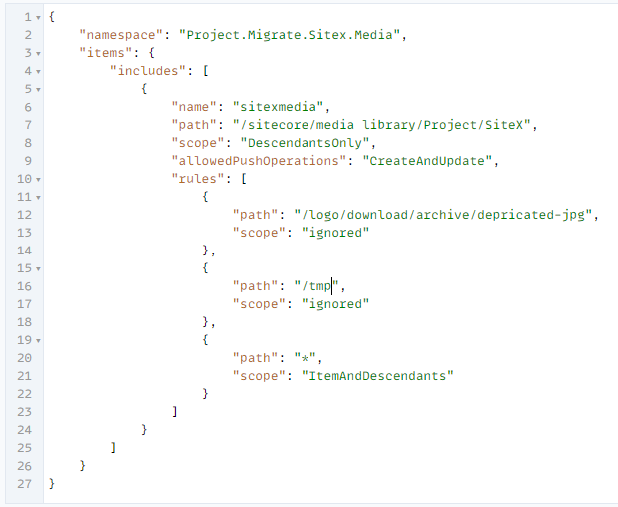
The "Sitecore Content Serialization Configuration Reference" outlines all the available options for creating rules. Essentially, you can add a list of paths and assign a scope to each. The scope can be set to Ignored, SingleItem, ItemAndChildren, or ItemAndDescendants.
Example:

To streamline the process, you can create a list of allowed items or a list of ignored items, and then add a catch-all path entry with the "ItemAndDescendants" scope. This approach ensures that your media migration is comprehensive and efficient. The real power lies in the ability to generate this configuration file automatically with Sitecore PowerShell, allowing you to quickly and easily apply the necessary rules for your media migration.
Example PowerShell script
To better demonstrate the advanced capabilities of this approach, we should only consider media that is actively used on live pages within the Sitecore experience platform's web database. This way, we can exclude media that is used on old, unpublished pages or pages that will not be migrated to the XM cloud. You can find the Example script here:
Explanation
To determine if media is in use on a specific website, you can use the Sitecore PowerShell Get-ItemReferrer method to retrieve all referrers and check if any point to the specific website. To verify if a page is live and using the component, you can check the publish restriction and workflow status of the page. Alternatively, you can simplify the process by checking the web database for only published items, if you're using the Sitecore Experience Platform with a web database.
To find out if a page is part of the website, you can check the item's path and whether it has a layout, indicating it is a page. A reference can also lead to a component, and you can then determine if the component has a reference to a page in the website. When programming these extensive checks, you may encounter exceptions. For example, an image gallery may have children with no references, but they work based on the assumption that they are children of a gallery component.
you can program exceptions for specific templates to handle that. See the code provided as an example, you'll need to manage your own specific exceptions or perform a less extensive check, depending on your solution.
Serialize with Sitecore CLI and deserialize in XM Cloud
First, add the necessary rules to your serialization file, then serialize the content to your local disk. Next, connect your Sitecore CLI to XM Cloud and push the content directly to Sitecore. This straightforward process can save you time and effort, but keep in mind the importance of using the correct version of the CLI. If your Sitecore instance requires an older CLI version, be sure to switch accordingly. Additionally, utilizing a named connection with the "--environment-name" parameter can help you avoid potential mistakes.
Example:
# connect to the Source Sitecore and use a specific version of the CLI dotnet sitecore login --client-id Device --authority https://id-mysitecoresource/ --cm https://cm- mysitecoresource --allow-write true
dotnet nuget add source -n Sitecore https://nuget.sitecore.com/resources/v3/index.json
dotnet sitecore plugin remove -n Sitecore.DevEx.Extensibility.Database
dotnet tool uninstall Sitecore.CLI
dotnet tool install Sitecore.CLI
--version 4.2.1
dotnet sitecore plugin init --version 4.1.0 --overwrite
#to disk
dotnet sitecore ser pull
#use the latest CLI and connect to XM Cloud using environment-name xmcloud-prd
dotnet tool uninstall Sitecore.CLI
dotnet tool install Sitecore.CLI
dotnet sitecore plugin init --overwrite
dotnet sitecore login --authority https://auth.sitecorecloud.io --cm https://xmc-mysitecorecloud.sitecorecloud.io/ --audience https://api.sitecorecloud.io --client-id Hityhisismyclientid05FillInyours1 --environment-name xmcloud-prd --allow-write true
#to Sitecore XM Cloud
dotnet sitecore ser push --environment-name xmcloud-prd
Media Folder location
When using item serialization to migrate items, the source and destination paths are the same. If the destination path needs to be different, simply move the media items after the import process. To automate the movement of multiple folders, consider using the SitecoreCommander tool available on GitHub.
Post action: Max 100 children recommendation.
Sitecore recommends limiting the number of items under any given node to 100 or less, as this helps maintain performance and usability. You can easily identify folders with excessive items by running the "Limit the number of items under any given node" PowerShell report, which is available under the Solution Audit. See Tip: Find and Optimize Nodes with Over 100 Child Items in Sitecore. If you have folders with a large number of items that require optimization, the SitecoreCommander tool provides automation functionality to address this.
Stay tuned for Part 3 of this series, where we’ll explore the use of the Sitecore Authoring and Management GraphQL API. Each part will build upon the knowledge shared here, guiding you through a seamless transition to Sitecore XM Cloud. If you have any questions regarding this blog, please feel free to get in touch with me!




